The earliest coding I ever did was on an Apple IIe using the BASIC (https://en.wikipedia.org/wiki/BASIC) programming language. My very first program told my computer to change the color of the screen in stripes, in sequence, following the order of rainbow colors, then stop. It was simple enough. Still, I had a hard time getting the few lines to work. I kept missing steps or miscalculating times. I had to make corrections to my ten or so lines of code many, many times. I know I got frustrated and smacked my keyboard, shook my fist at the misbehaving colors on the screen, and at one point, was asked to leave the computer lab for using profanity.
Of course, that was generations ago. Coding is not what it used to be.
Or is it?
Simply put, coding is giving instructions to a computer. Whether the instructions are typed out in a particular syntax or strung together using blocks that snap in place, the principle behind coding is unchanged. Instructions must be in the right order, with the right timing, and within the right parameters to yield the desired result. We could say that coding consists of assembling existing building blocks in different combinations and configurations to fit each person’s unique ideas.
Let’s think about this in a less digital, more concrete context. I give ten people ten identical boxes of assorted Lego pieces and ask them to build a house. All I say is, “Build a house.” I do not distribute a detailed instruction sheets but let these ten people tinker and return their interpretation of “house” at the end of an hour. Even if the pieces in the boxes were specifically designed to be used to build houses, the likelihood that each of the ten designs will be unique is pretty high. It is also very likely that some of the houses might be, in my personal opinion, better than others. If I wanted ten copies of the same house to fit my ideal “house,” I would have to codify the construction process and provide detailed instructions.
Since I am not a Lego engineer and I have never created a Lego manual, I’ll probably have to produce multiple drafts. If I add the requirement to my manual that it contain text and only text, the process becomes much more complicated, both for me and for my ten builders. In the writing process, I will have to test how my ten builders interpret my instructions. Unfortunately, I am dealing with humans whose pre-existing knowledge, culture, mood, morale, motivation, and much more may affect how they interpret certain words or phrases. Just watch this video about making PB&J sandwiches to understand how a simple set of instructions can be so very funny and go so terribly wrong.
With the problems surrounding directions in mind, we can now bring this back into the digital realm of coding. First, let’s look at the differences between my ten human builders and a computer processor. Even if they were allowed, my computer processor would not be able to use images to clarify the text of the instruction set. My computer processor is as literal as it gets, without cultural contexts or moods affecting its reactions. My computer processor has limited vocabulary and it is dependent on the coding app or programming language I am using. This means I have to stick to the correct syntax. I cannot use crutch words, approximations, or examples. So how do I get anything accomplished?
At the most basic level, just like in the above video, when we code, we must break down the process into simple, single action steps. And, before we succeed, we will likely have many, many failed attempts. It is important to look for the exact point where the process is failing. Let’s use Scratch to look at a very real coding task I’ve had to teach before, both to children and adults: keeping score in a video game. Let’s start with the steps necessary to keep score.
- Create a scoring variable
- Set the variable to zero at the beginning of the game
- Determine the event that generates points
- Determine the scale of the score (how many points are things worth?)
- Do the math (If the scoring event happens, change the variable by so many points)
- Get fancy (maybe, if we have time)
- If something else happens, maybe take away points
- If the score passes a certain threshold (is equal or greater than something), get an extra life
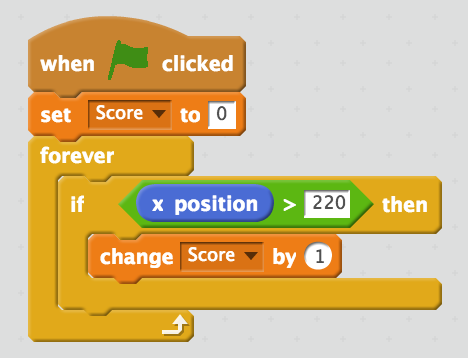
So far, so good. Here is a picture showing what steps 1 to 5 look like in my Scratch game:

Let’s be the computer, or maybe the dad from the PB&J video. Will the score in this game ever go above zero?
Not really. At the start of this game, the computer will set the Score variable to zero. Then it immediately checks to see the x position of the sprite. It will check only this one time, at the very start of the game. When the sprite, a little car driving over an obstacle course, makes it to the far right side of the screen, the computer will not even notice. The code does not tell the computer to continue monitoring the x position for the duration of the game. Remember, the computer does not know how to play games on its own and can only do what we tell it to do.
For anyone who has never put together a scorekeeping mechanism for a game, this is frustrating, almost as frustrating as having the dad spread the peanut butter along the edge of the slice of bread. Think about it, though. Were our directions to the computer clear and complete? Not really. Let’s go back and fix our game.

Adding a single element makes this work. Now, for as long as the game is in progress, the player will get a point when the car makes it past the finish line.
The fact that a single brick of code made the difference in whether the game worked or not is important to keep in mind. No matter what tool we use to teach coding, we must help students focus on the details of how a computer (or any other device) interprets what we tell it to do. It is not a mystery that requires a Sherlock Holmes to solve. Slowing down and stepping through the process as a computer would help find the flaws or bugs.
If you are getting ready to code with students, try an off-screen exercise. Borrow the peanut butter example, or make your own. Having the off-screen example as a reference might bring humor into the situation and defuse frustrations later on. Then, have students plan what they want to code before they get to their devices. Have them think through the process and all its minute, individual steps. Always remind them that computers can’t see your hand gestures or your facial expression, and they can’t predict what you are trying to create.
Coding is a great learning task. Approach it as such. We should not teach coding for coding’s sake. Instead, use it to help kids develop problem-solving skills as the dad in the video did. Ask questions, point to problems and guide students without giving them the solution outright. Most of all, have fun.
Authorship Information:
Bea Leiderman is an Instructional Technology Coach in Goochland County. When she is not working with teachers and students at school, she likes to spend time outdoors photographing insects. You can follow her on Twitter: @BeaLeiderman